今回は基礎編の最後としまして「画像」にスポットを当てたページの作り方について順番に見ていきたいと思います。なお、今回はカラー画像を扱いますので、必ず最新のカラー対応の「UP.SDK3.3」をあらかじめインストールしておいてください。
■どんな画像が使えるの?
|
カラー対応機 |
モノクロ機 |
| BMP形式(白黒) |
○ |
○ |
| PNG形式(256色) |
○ |
× |
| ICON |
○(カラー) |
○(モノクロ) |
| 推奨データサイズ |
7.5KB |
1.2KB |
現在EZwebでは、もちろん画像を表示できるページが作成できますが、ます、どのような形態があるのか最初にまとめておきましょう。
【白黒画像】
EZweb対応モノクロ端末向けサイトに表示できる画像です。白黒2色で構成される画像です。ビットマップ形式(.bmp)なので、Windowsに最初から付いてくる「ペイント」など、通常の画像編集ソフトを使用すれば、簡単に作成できるでしょう。ちなみに、UP.Browser 4.0以降では、ワイヤレス専用のビットマップ画像(.wbmp)もサポートしており、ヨーロッパなどでは実際に使用されています。ただし、こちらは日本で販売されている携帯電話では表示することができません。
【カラー画像】
2000年の夏以降には、auの「C309H」など、カラー画像が表示できる新端末も発売されています。表示できるだけでなく、端末上で簡単に保存できるようになっているので、個人でも簡単にオリジナルの壁紙を作成することができます。なお、公開できる画像形式はPNG形式(.png)となります。
【アイコン画像】
モノクロ・カラーを問わず、アイコン画像というものが使用できます。これはパソコンやワープロ的の外字機能のようなもので、携帯電話にあらかじめ保存された画像データを表示させることも可能です。現在発売されている機種では、175種類の規定のアイコン画像を使用できます。
■白黒画像入りのページを作ってみよう
 |
| 簡単な画像ならWindowsに最初から付いている「ペイント」で十分。ただし、保存する際には「白黒ビットマップ」の選択を忘れないように注意。 |
それでは次に、画像の作り方からカラー対応ページの作成方法までを細かく見ていきましょう。まずは、白黒画像についてです。白黒画像は原則としてBMP形式の画像(拡張子は.bmp、色数は2色・1ビット形式)を扱うことができるようになっています。
例えば、Adobe Photoshopを使用した場合、「カラーモード」を「モノクロ2階調」で作成すると便利です。ただ、既存の画像データを活用するのではなく、最初から画像データを作成するような場合、たくさんの色数を使用して作画し、最後に色数を2色に減らす方法ではかえって大変です。結局のところ、色数は2色しか使うことができないので、iモード用の画像と同様、ドット絵という考え方で画像を作成したほうがよいでしょう。
また、画像の「大きさ」にも気をつけましょう。ここでいう「大きさ」とは、2つの意味を含んでいます。1つは画像の縦と横の画像自体が持つ表示上の大きさ、もう1つは画像のデータ容量上の大きさです。
■横幅は120ピクセルに
画像の表示上の大きさは端末によってバラバラです。そのため、よく使用される端末の画面サイズが問題になります。
| デバイスID | 機種名 | ピクセル数 |
| HI11 | C302H | 120*75 |
| SN11 | C305S | 120*98 |
| TS11 | C302T | 120*84 |
| SY11 | C303SA | 120*90 |
| MA11 | C306P | 122*79 |
主なモノクロ端末の画像表示可能領域は、ざっと右の表のような感じになっています。最初の「HI11」や「SN11」は、「デバイスID」といって機種ごとのID番号とお考え下さい。EZweb対応の携帯電話は、今日では種類が豊富にあり、携帯電話事業者によって番号や機種名も異なっているので、きちんと作りこみをする場合は、HTTPヘッダーの部分を参照して表示可能領域を確認されることをお勧めします。ただ、基本的には、横スクロールに気をつけて、横幅120ピクセルという部分にだけ注意すればよいのではないかと思います。
■モノクロ画像の容量は1.2KB以下に
次に注意する必要があるのは、画像のデータサイズです。
というのも、最近発売されたカラー対応機種ではデータサイズが拡張されていますが、過去に発売されたモノクロ端末では、扱うことのできるデータサイズに上限が設けられているのです。
仕様では「1492Byte」となっていますが、ネットワークを行き来する際に、様々なデータがくっついてくるので、Phone.comの制作者向けサイトでは、1つのデータの上限を1.2KBにすることを推奨しています。なお、容量制限を越えた画像は、ダウンロードされずに何も表示されない形となります(ダウンロードに失敗した場合と同様の表示となります)。
■<IMG>タグで画像を表示
画像を用意したら、実際にページに表示させてみます。HTMLと同様<IMG>タグを使用します。オプションは「src=""」と「alt=""」で、書き方もHTMLとほとんど同じです。
 例えば、 例えば、
<HDML version="3.0" public="true">
<DISPLAY>
<CENTER>
<IMG src="title.bmp" alt="タイトル画像"><BR>
モノクロ画像です
</DISPLAY>
</HDML>
|
とすれば、「title.bmp」という画像の下に「モノクロ画像です」と表示されます。
■カラー対応になってできること
次にカラー画像入りのページを作ってみましょう。現在、カラー液晶搭載のEZweb端末は、auから「C309H」、ツーカーから「TK03」「TS02」の合計3機種が発売されています。対応機種はまだまだ少ないですが、今後発売される端末は原則としてカラー対応になっていくようですので、是非この際に作成方法を覚えておきましょう。
カラーになってできることは以下のとおりです。
- 最大256色までのカラー画像を表示が可能。
- アイコン画像がカラー対応となる。
- リンク部分の文字の色、テキストの色が変わる。ただし、ブラウザーが自動的に色を設定するので、カラーコード等を使用してHDMLソースからの直接操作することはできない。
- データ上限サイズの改善。推奨サイズは7.5KBまでに緩和。
また、これはカラーということとは直接関係はありませんが、ブラウザーのひとつの機能として、画像データを保存することもできるようになりました(C306Pとカラー対応以降の端末より対応)。つまり、この機能を使用すれば、個人でも簡単にカラー対応の壁紙提供サイトを作成できるというわけです。もちろん、著作権には気を配る必要がありますが。
■ページをカラー対応に
まず、画像を作成してみましょう。扱うことのできる画像はPNG形式のものです。ここで「おやっ?」と思われた方もいらっしゃるかもしれません。なぜなら、カラー対応端末でカラー画像を保存すると、拡張子がすべて「.bmp」になるからです。このため、カラー画像もBMP形式なのではないかと思われる方もいらっしゃるのではないかと思います。
しかし、実際公開できる画像はPNG形式で、端末上で表示する段階でブラウザーがPNG形式からBMP形式に自動変換しているだけなのです。BMP形式で256色の画像を作成しても公開できないので、カラー画像は必ずPNG形式で作成するようにしましょう。
さて、PNG形式なんて知らない、という方もいらっしゃるかもしれません。PNG形式は、GIF形式に代わって最近急速に普及が進んでいる新しい画像フォーマットです。圧縮等の技術にも優れているので、最近の画像作成ソフトには大概PNG形式での書き出し機能が搭載されています。
簡単に作成するのであれば、この書き出し機能を使用するのがオススメです。例えば、マクロメディアの「Fireworks」では標準の保存形式がPNG形式になっていますし、アドビの「Photoshop」ではバージョン5.5から搭載されているWeb書き出し機能の中でPNG形式に対応できるようになっています。ここで色数を256色以下にして保存すれば、とりあえず表示できるようになるはずです。
ただ、万全を期すならば、カラー対応の「UP.SDK3.3」の中に入っているカラーパレットを使用する方法をとることをオススメします。これを使用すれば、実際のカラー対応端末上で表示される色とパレットがズレてしまう心配がありません。Web対応の標準的な画像作成ソフトで使用できるので、ぜひ活用してください。
 画像を用意したら、実際にページに表示させてみます。カラー画像の表示も先ほどのモノクロ画像と同じ<IMG>タグを使用します。 画像を用意したら、実際にページに表示させてみます。カラー画像の表示も先ほどのモノクロ画像と同じ<IMG>タグを使用します。
<HDML version="3.0" public="true">
<DISPLAY>
<CENTER>
<IMG src="title.png" alt="タイトル画像"><BR>
カラー画像です
</DISPLAY>
</HDML>
|
ちゃんと画像をPNG形式にして、タグの記述も間違っていないのに表示されない、という方は、「データサイズの上限は7.5KB」ということを思い出してください。
■カラー画像作成のTIPS
【画像サイズに気をつけよう】
256色まで使用できる画像で表現力はバッチリ、とお考えの方もいらっしゃるかもしれませんが、カラー画像はデータ容量が大きいのと、表示方法が少々特殊なため、表示に時間がかかってしまいます。ユーザー的には通信費用も気になるので、なるべくデータサイズは大きくならないようにしましょう。大体5KBを超えると表示に5秒前後かかるような感じです。効果的なのは、画像の色数を減らすことです。1色ずつ減色していき、表現に影響がない程度にデータサイズをなるべく小さくします。この場合、やはり専用のツールがあったほうが便利かもしれません。
【必ず「alt=""」を使おう】
EZweb端末に搭載されているブラウザーは、Internet ExplorerなどのPC向けブラウザーとは違って、画像が貼り付けられる場所に画像が入ることを示すアイコンが表示されません。また、“じわじわ表示される”インタレース処理にも対応していません。データが全てダウンロードできた時点で画像が一気に表示される形となります。ダウンロードに時間がかかるカラー画像の場合、必ず画像が入る部分に「alt=""」を使用して、「ここに画像が入りますよ」ということを表示しておきたいものです。
【カラー対応とモノクロ対応の判別】
いろんな利用者がアクセスしにくるようなサイトを作ろうと思った場合、カラー端末からアクセスした場合とモノクロ端末からアクセスした場合とで、ページを分ける必要が出てくるかもしれません。この場合、「HTTP_X_UP_DEVCAP_ISCOLOR」というHTTPヘッダーの値が「1」の場合、カラー対応という形になるので、CGIを使ったテクニックを使用し、振り分けページを作成するとよいでしょう。もちろん、モノクロ端末でカラー画像が入ったページを開くことはできますが、画像を表示ですることはできません。
■アイコン画像を試してみよう
 |
| 「UP.SDK」のドキュメントの中に入っているアイコンの一覧表。「hdmlref.pdf」の68ページにある。 |
最後にアイコン画像を使用したページを作ってみましょう。この場合、必要となるのは、使用できるアイコン画像の一覧表です。「UP.SDK」のドキュメントの中に入っていますので、そちらを覗いて確認してみてください。利用方法ですが、データ自体を作成する必要はなく、タグの中でそのアイコンの名称を指定するだけでOKです。
例えば、
<HDML version="3.0" public="true">
<DISPLAY>
<CENTER>
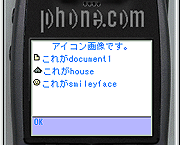
アイコン画像です。<BR>
<IMG icon="document1">これがdocument1<BR>
<IMG icon="house">これがhouse<BR>
<IMG icon="smileyface">これがsmileyface<BR>
</DISPLAY>
</HDML>
|
 のようにすることで、ファイルのアイコンを表示することができます。なお、アイコンの場合は「src=""」の代わりに「icon=""」を使用します。正しく入力しないとブラウザーはエラーを出しますので気をつけましょう。ちなみに、アイコン名以外に番号で直接入力する方法もあります。 のようにすることで、ファイルのアイコンを表示することができます。なお、アイコンの場合は「src=""」の代わりに「icon=""」を使用します。正しく入力しないとブラウザーはエラーを出しますので気をつけましょう。ちなみに、アイコン名以外に番号で直接入力する方法もあります。
■今回勉強したタグ
| <IMG> |
イメージタグ。HTMLと同様、画像を表示できる。
- src
- 画像ファイルを指定する。相対パス・絶対パス、どちらでも可。
- icon
- アイコン画像を表示する。アイコン名かアイコン番号のどちらかを使用して指定する。
- alt
- 画像が表示できない場合、または画像データのダウンロード中に表示される文字列を指定する。
|
ここまでで、ある程度のHDMLサイトを作成することはできるようになったと思います。画像やレイアウト機能を駆使して、みなさんのアイデアを活かしたページを作ってみましょう。
次回からは、HDMLのパワフルな機能にも焦点を合わせた、もっと便利で効果的なページの作り方を解説していきたいと思います。
■ URL
Phone.com Developer Program(HDML WMLコンテンツ制作支援サイト)
http://developer.phone.com/ja/
(佐藤 崇)
2000/09/21 00:00
| 